How to Draw Grid Plane Illustrator
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- What's new in Illustrator
- Common questions
- Illustrator organization requirements
- Illustrator for Apple silicon
- Workspace
- Workspace basics
- Create documents
- Tools
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Recovery, undo, and automation
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- Safe Mode
- View artwork
- Use the Touch on Bar with Illustrator
- Files and templates
- Synchronize settings using Adobe Creative Cloud
- Tools in Illustrator
- Selection
- Overview
- Option
- Direct Selection
- Lasso
- Artboard
- Navigation
- Overview
- Zoom
- Rotate View
- Paint
- Overview
- Slope
- Shape Builder
- Type
- Overview
- Type
- Type on Path
- Selection
- Introduction to Illustrator
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Illustrator on the iPad overview
- Illustrator on the iPad FAQs
- System requirements | Illustrator on the iPad
- What you can or cannot do on Illustrator on the iPad
- Workspace
- Illustrator on the iPad workspace
- Affect shortcuts and gestures
- Keyboard shortcuts for Illustrator on the iPad
- Manage your app settings
- Documents
- Work with documents in Illustrator on the iPad
- Import Photoshop and Fresco documents
- Select and conform objects
- Create repeat objects
- Blend objects
- Drawing
- Draw and edit paths
- Draw and edit shapes
- Type
- Work with type and fonts
- Create text designs forth a path
- Add together your ain fonts
- Work with images
- Vectorize raster images
- Color
- Apply colors and gradients
- Introduction to Illustrator on the iPad
- Cloud documents
- Basics
- Work with Illustrator cloud documents
- Share and collaborate on Illustrator deject documents
- Upgrade cloud storage for Adobe Illustrator
- Illustrator deject documents | Common questions
- Troubleshooting
- Troubleshoot create or save issues for Illustrator cloud documents
- Troubleshoot Illustrator cloud documents issues
- Basics
- Add and edit content
- Drawing
- Drawing nuts
- Edit paths
- Describe pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Image Trace
- Simplify a path
- Define perspective grids
- Symbolism tools and symbol sets
- Adjust path segments
- Design a blossom in five easy steps
- Perspective drawing
- Symbols
- Describe pixel-aligned paths for web workflows
- 3D furnishings and Adobe Substance materials
- About 3D effects in Illustrator
- Create 3D graphics
- Map artwork over 3D objects
- Create 3D objects
- Create 3D Text
- About 3D effects in Illustrator
- Colour
- Nearly color
- Select colors
- Employ and create swatches
- Conform colors
- Utilize the Adobe Color Themes panel
- Color groups (harmonies)
- Color Themes console
- Recolor your artwork
- Painting
- About painting
- Pigment with fills and strokes
- Live Pigment groups
- Gradients
- Brushes
- Transparency and blending modes
- Employ stroke on an object
- Create and edit patterns
- Meshes
- Patterns
- Select and arrange objects
- Select objects
- Layers
- Group and expand objects
- Move, align, and distribute objects
- Stack objects
- Lock, hide, and delete objects
- Duplicate objects
- Rotate and reflect objects
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Alloy objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with bear on support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with type objects
- Manage text area
- Fonts and typography
- Format type
- Import and consign text
- Format paragraphs
- Special characters
- Create type on a path
- Character and paragraph styles
- Tabs
- Text and type
- Notice missing fonts (Typekit workflow)
- Update text from Illustrator 10
- Standard arabic and Hebrew type
- Fonts | FAQ and troubleshooting tips
- Create 3D text effect
- Artistic typography designs
- Calibration and rotate blazon
- Line and character spacing
- Hyphenation and line breaks
- Text enhancements
- Spelling and language dictionaries
- Format Asian characters
- Composers for Asian scripts
- Create text designs with blend objects
- Create a text poster using Paradigm Trace
- Create special effects
- Work with furnishings
- Graphic styles
- Create a driblet shadow
- Appearance attributes
- Create sketches and mosaics
- Drop shadows, glows, and feathering
- Summary of effects
- Web graphics
- Best practices for creating web graphics
- Graphs
- SVG
- Create animations
- Slices and paradigm maps
- Drawing
- Import, consign, and save
- Import
- Import artwork files
- Import bitmap images
- Import artwork from Photoshop
- Place multiple files | Illustrator CC
- Unembed images
- Import Adobe PDF files
- Import EPS, DCS, and AutoCAD files
- Links information
- Artistic Cloud Libraries in Illustrator
- Artistic Cloud Libraries in Illustrator
- Save
- Salve artwork
- Consign
- Use Illustrator artwork in Photoshop
- Export artwork
- Collect assets and export in batches
- Package files
- Create Adobe PDF files
- Extract CSS | Illustrator CC
- Adobe PDF options
- File information and metadata
- Import
- Press
- Prepare for printing
- Fix documents for printing
- Change the folio size and orientation
- Specify crop marks for trimming or aligning
- Get started with large canvass
- Printing
- Overprint
- Print with color direction
- PostScript press
- Impress presets
- Printer's marks and bleeds
- Print and relieve transparent artwork
- Trapping
- Impress colour separations
- Print gradients, meshes, and color blends
- White Overprint
- Prepare for printing
- Automate tasks
- Information merge using the Variables panel
- Automation with scripts
- Automation with actions
- Troubleshooting
- Crash problems
- Recover files after crash
- File issues
- GPU device driver bug
- Wacom device problems
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Share crash written report with Adobe
Introducing perspective cartoon
In Illustrator, you tin can easily draw or render artwork in perspective using a feature set up that works on established laws of perspective drawing.
Perspective grid allows you to approximately represent a scene on a flat surface, every bit it is naturally perceived (by the man middle). For case, a road or a pair of railway tracks, which seem to meet or vanish in the line of vision.
The following features in Illustrator facilitate drawing in perspective:
-
Utilities to ascertain or edit one, 2, and iii vanishing point perspectives in a document.
-
Control different perspective-defining parameters interactively.
-
Create objects directly in perspective.
-
Bring existing objects in perspective.
-
Transform objects in perspective (move and calibration objects).
-
Move or duplicate objects toward a perpendicular plane (perpendicular movement).
-
Define real work objects and describe objects with the specified real earth measurements in perspective.
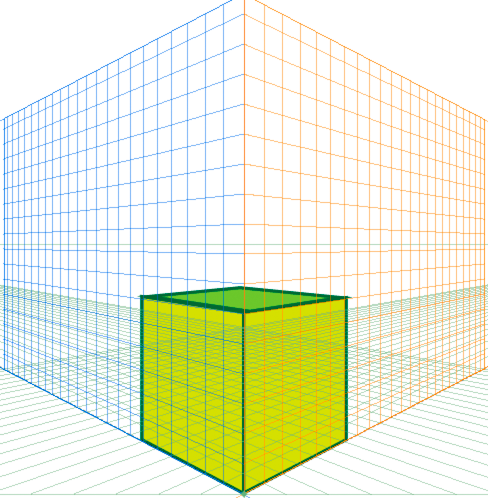
Perspective grid presets
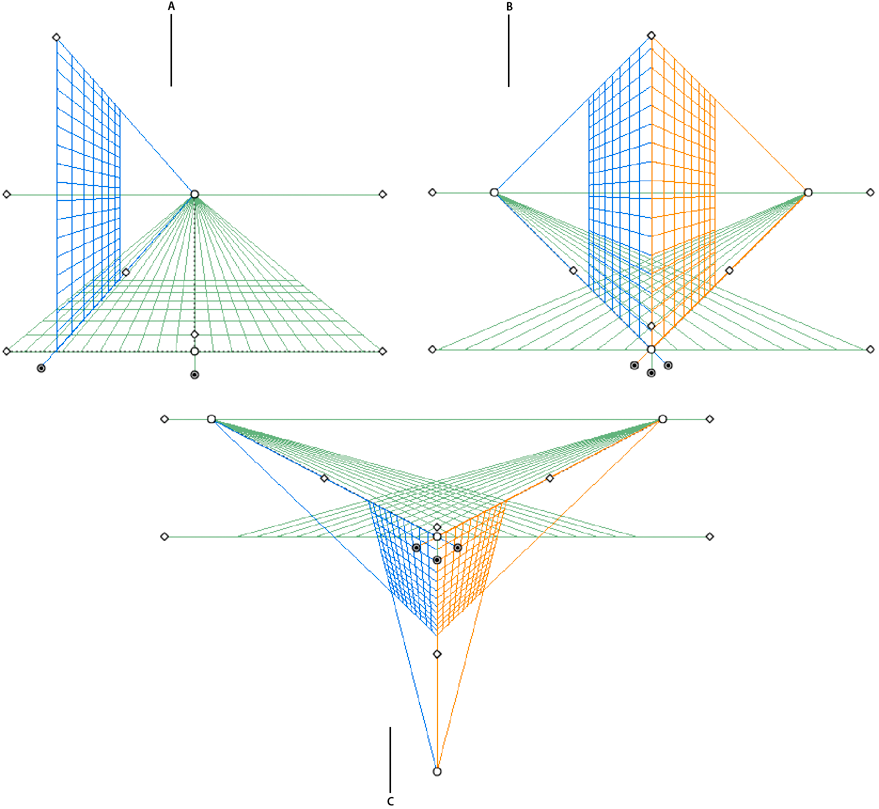
Illustrator provides presets for one-indicate, 2-point, and iii-indicate perspectives.

A. ane-point perspectiveB. two-bespeak perspective (default)C. 3-point perspective
To select ane of the default perspective grid preset, click View> Perspective Grid and and so select from the required preset.
Define filigree presets
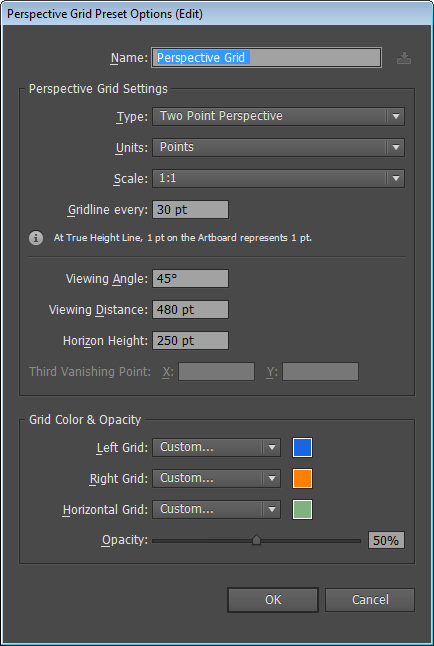
To ascertain filigree settings, click View > Perspective Grid > Define Filigree. In the Define Perspective Grid dialog box, you tin can configure the following attributes for a preset:
Proper name
To salvage a new preset, select the Custom option from the Proper noun drop-down list.
Type
Select the type of preset: Ane Signal Perspective, Two Point Perspective, or Three Point Perspective.
Units
Select the units to measure the filigree size. The options are centimeters, inches, pixels, and points.
Scale
Select the grid scale to view or prepare the artboard and real-world measurements. To customize the scale, select the Custom selection. In the Custom Scale dialog box, specify the Artboard and Real World proportions.
Gridline every
This attribute determines the grid cell size.
Viewing Angle
Imagine a cube in such an orientation that no face up is parallel to the flick aeroplane (in this case the computer screen). Viewing Angle is the angle which the right confront of this imaginary cube makes with the motion picture airplane. Therefore, the viewing angle determines the positions of the left and right vanishing points from the observer. A viewing angle of 45° implies that the two vanishing points are equidistant from the line of vision of the observer. If the viewing bending is greater than 45°, then the correct vanishing betoken is closer to and the left vanishing point is farther away from the line of vision and vice versa.
Viewing Distance
Distance betwixt the observer and the scene.
Horizon Elevation
Specify the horizon pinnacle (observer's eye level) for the preset. The height of the horizon line from the ground level is displayed in the smart guide readout.
Third Vanishing Point
This pick is enabled when you select the three-point perspective. You tin specify the x and y coordinates for the preset in the X and Y boxes.
To modify the colors for the left, right, and horizontal grids, select the color from the Left Filigree, Correct Grid, and Horizontal Grid driblet-down lists. You lot can also select a custom color from using the Color Selector besides.
Use the Opacity slider, to change the opacity of the filigree.
To salvage the filigree as a preset, click the Save Preset push button.
Edit, delete, import, and export filigree presets
To edit grid presets, click Edit > Perspective Grid Presets. In the Perspective Filigree Presets dialog box, select the preset to edit and click Edit.

The Perspective Grid Preset Options dialog box opens in edit mode. Enter the new grid setting and click OK to save the new grid settings.
You cannot delete the default presets. To delete a user-defined preset, click Delete in the Perspective Grid Presets dialog box.
Illustrator also allows you to import and consign user-defined presets. To export a item preset, click Consign in the Perspective Grid Presets dialog box. To import a preset, click Import.
Move the perspective grid
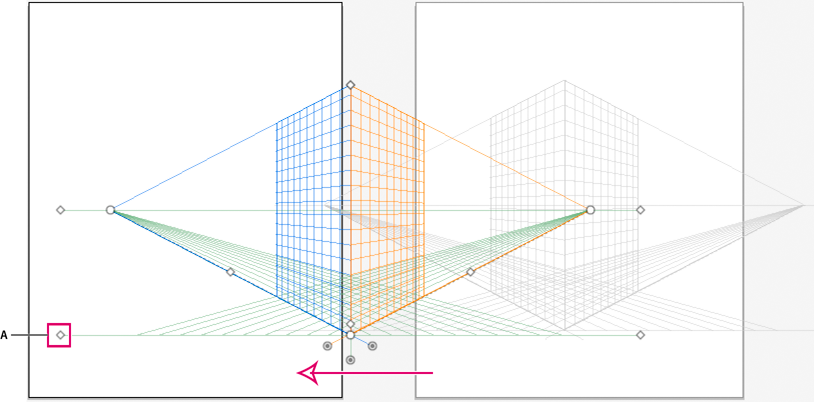
Illustrator can create only 1 grid in an Illustrator document. You tin can motion the grid across artboards using the Ground level widget while the Perspective Filigree tool is selected, to place it at the required position.
You must select the Perspective Grid tool to perform this task because the ground level widget is not displayed if this tool is not selected.
To move the perspective grid do the following:
-
Select the Perspective Grid tool from the Tools panel or press Shift+P.
-
Drag-and-driblet the left or right ground level widget on the grid. When yous move the pointer over the ground level point, the arrow changes to
 .
.

Adjust vanishing points, filigree planes, horizon height, filigree prison cell size, and grid extent
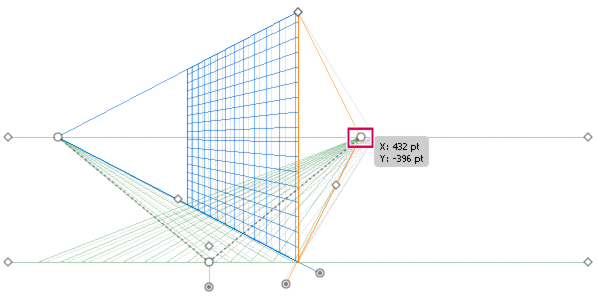
You tin can manually conform vanishing points, grid plane controls, horizon height, and cell size using the respective widgets. Even so, these widgets are only visible with the Perspective Grid tool selected.
To adapt the left and right vanishing points use the left and right vanishing point widgets. Notice that the pointer changes to a ii-mode pointer pointer (![]() ) when yous move the pointer over the vanishing points.
) when yous move the pointer over the vanishing points.
While adjusting the 3rd vanishing point in 3-point perspective, holding downwards the Shift primal constrains the movement to vertical axis.

If you lock the station point using the View > Perspective Filigree > Lock Station Point selection, then both the vanishing points move together.

You can too adjust the left, right, and horizontal filigree planes using the respective filigree aeroplane control widgets. The arrow changes to a two-mode arrow (![]() ,
, ![]() ) when you lot move the arrow over the grid aeroplane controls.
) when you lot move the arrow over the grid aeroplane controls.
Property the Shift key while moving the filigree planes, constrains the movement to the extent of prison cell size.

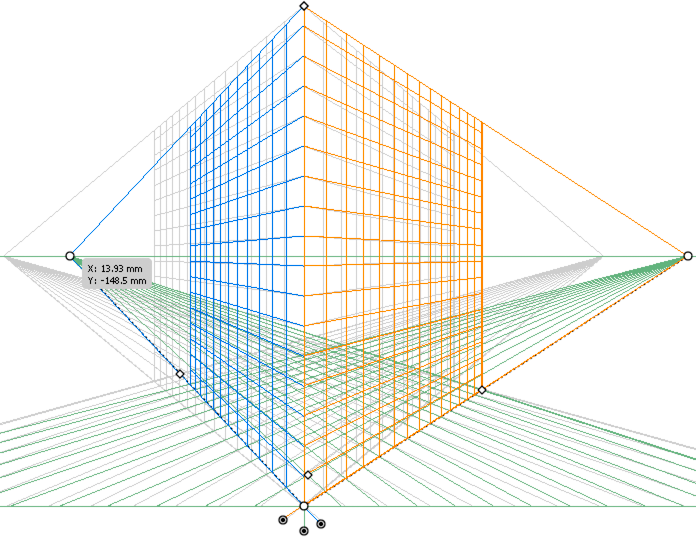
If you shift the origin, the x and y coordinates of the horizontal plane and the x coordinate of vertical planes are affected. When you select an object in perspective while the grid is visible, the x and y coordinates displayed in the Transform and Info panels modify with shift in origin. You tin besides see the alter in coordinate measurements when yous draw objects using the rectangle or line grouping tools and press Shift, while the relevant filigree airplane is agile. If you move the mouse over the origin, the pointer changes to ![]() .
.
If you move the ruler origin, you lot can see the station point.

A. Station PointB. Inverse Ruler Origin
Adjust horizon height to fine-tune the observer'southward eye-level. When you move the pointer over the horizon line, the pointer changes to a vertical two-manner pointer ![]() .
.

Y'all can change the grid extent to define the extent of the filigree on the planes. When you lot motility the arrow over the grid extent widgets, the pointer changes to ![]() .
.
Gridlines are set to display onscreen when there is a 1-pixel gap in them. Progressive zooming in brings in view more than gridlines that are closer toward Vanishing Signal.

You can likewise arrange the grid extent to increment or decrease the vertical grid extent.

To increase or decrease the grid cell size, apply the filigree cell size widget. When y'all mouse over the grid cell size widget, the arrow changes to ![]() .
.
When yous increment the grid cell size, the number of grid cells reduce.

Drawing new objects in perspective
To draw objects in perspective, utilize the line grouping tools or rectangle grouping tools while the grid is visible. While using the rectangle or line group tools, y'all can switch to the Perspective Choice tool past pressing Cmd (Mac Os) or Ctrl (Windows).
You lot can too switch the active aeroplane using the keyboard shortcut ane (left airplane), two (horizontal plane), and 3 (right airplane) with these tools selected.
The Flare tool is not supported with Perspective Grid.
When you draw an object in perspective, use Smart Guides to align the object to other objects. The alignment is based on the perspective geometry of objects. Guides appear equally the object approaches the edge or anchor point of other objects.
You can use numerical values for any of the rectangle or line group tools (other than the Flare tool). You can specify height and width values for the object in the same mode equally you would draw in regular mode, but the object is drawn in perspective in this case. Also, the values stand for real world dimensions of the objects.
While drawing in perspective, you lot tin can use the regular shortcuts bachelor for drawing objects such as Shift / Alt+drag (Windows) or Pick+drag (Mac OS).
While drawing in perspective, objects can be snapped to filigree lines of the agile aeroplane. An object snaps to the grid lines within 1/4th distance of the cell size.
You lot can enable or disable the Snap to Filigree option from View > Perspective Grid > Snap to Filigree.This option is enabled by default.
Attach objects to perspective
If you lot have already created objects, Illustrator provides the option to attach objects to an agile aeroplane on the perspective grid.
To add an object to the left, correct, or horizontal grid:
-
Select the agile plane on which yous desire to identify the object. You tin select the agile plane using 1, ii, or 3 keyboard shortcut command or by clicking on i of the faces of the cube in the Perspective Grid Widget.
-
Click Object > Perspective > Attach to Active Plane.
Using the Attach to Agile Plane control does not affect the appearance of the object.
Release objects with perspective
If you desire to release an object with a perspective view, click Object > Perspective> Release with Perspective pick. The selected object is released from the associated perspective aeroplane and is available as a normal artwork.
Using the Release with Perspective command does not affect the appearance of the object.
Bringing objects in perspective
When you lot bring an existing object or artwork into perspective, the appearance and scale of the selected object changes. To bring regular objects into perspective, do the following:
-
Select the object using the Perspective Choice tool.
-
Select the active plane on which you want to place the object by using the Plane Switching widget or using the keyboard shortcut 1 (left plane), 2 (horizontal airplane), 3 (correct airplane).
-
Elevate-and-drop the object at the required location.
Selecting objects in perspective
Use the Perspective Pick tool to select objects in perspective. The Perspective Option tool provides a marquee to select objects using the active plane settings.
You can select between normal marquee and the perspective marquee after starting to drag using the Perspective Selection tool and so switch between different planes of the grid using 1, two, iii, or four keys.
Transforming objects
Moving objects
To movement objects in perspective, switch to the Perspective Selection tool (Shift+V) and so either utilise the arrow keys or the mouse to drag-and-driblet objects.
During the drag loop while moving the objects, changing the plane using the corresponding keyboard shortcut changes the object's airplane.
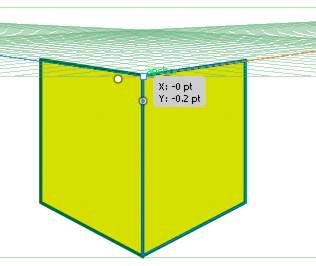
You lot tin too move objects in perpendicular direction to the current object location. This technique is useful when creating parallel objects such as the walls of a room. For this movement:
-
Select the object using the Perspective Option tool.
-
Keeping the number 5 key pressed, elevate the object to the required position. This activity moves the object parallel to its electric current location. Using Alt (Windows) or Option (Mac Os) along with the number 5 key while moving, duplicates the object at the new location without changing the original object. In Depict Backside mode, this activeness creates the object behind the original object.

Moving a rectangle in perpendicular to its initial position The arrow keys exercise non piece of work when you motility objects in perpendicular.
Use the keyboard shortcut, Alt+elevate (Windows) or Option+drag (Mac OS) to re-create the object. To constrain the movement in perspective, press Shift+drag. To specify a precise location where y'all need to move the object during perpendicular move, come across Precise perpendicular motion.
You tin besides use the Transform Again command (Object > Transform > Transform Again) or the keyboard shortcut Ctrl+D (Windows) or Cmd+D (Mac OS) to motility objects in perspective. This pick also works when you lot motility object in perpendicular direction.
The keyboard shortcut five for perpendicular move and the keyboard shortcuts one,ii, and three for plane switching while drawing or moving objects, piece of work only from the main keyboard and not from the extended numeric keypad.
Precise perpendicular movement
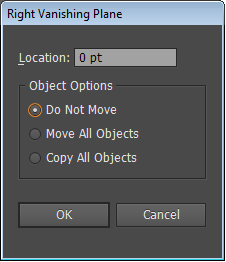
To motion objects in precise perpendicular movement, double-click the required plane widget using the Perspective Option tool. For example, double-click the right plane widget to fix the options in the Right Vanishing Aeroplane dialog box.

For precise perpendicular movement, for all objects:
-
In the Location box, specify the location where the objects need to exist moved. Past default, the electric current location of objects is displayed in the dialog box.
-
Select from the following motion options for objects:
Do Not Movement
If this choice is selected, the object does not movement when the grid is repositioned.
Motion All Objects
If you select this selection, then all the objects on the plane movement with the filigree move.
Copy All Objects
If yous select this option, and so all the objects on the plane are copied on the plane.
To move a selected object in precise perpendicular movement, select the object and and then double-click the required plane widget. In this instance, the following dialog box is displayed:
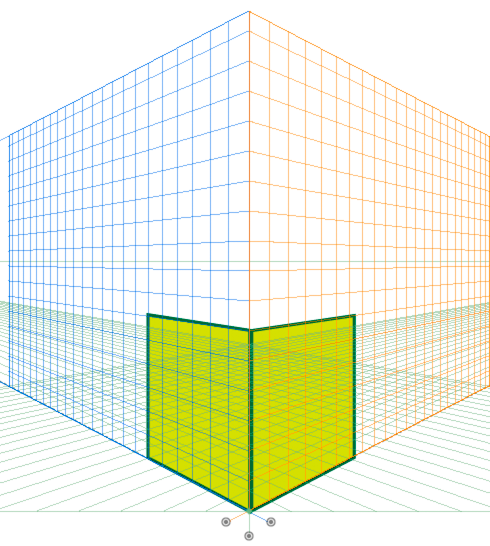
Perpendicular move by dragging grid planes
Y'all can as well movement objects in perpendicular direction by dragging the grid plane using grid aeroplane controls. When you lot move an object in perpendicular direction, the object is placed parallel to its existing or current location.
To motion an object parallel to its current position:
-
Select the Perspective Selection tool from the Tools panel or by pressing Shift+V.
-
Press Shift and drag the grid airplane command depending on the grid plane where the object is placed.

Moving a rectangle in perpendicular past dragging the right filigree plane
To create a copy of the object parallel to its current position:
-
Select the Perspective Option tool from the Tools panel or past pressing Shift+V.
-
Press Alt and drag (Windows) or Selection and drag (Mac Bone) the grid plane control depending on the grid airplane where the object is placed.
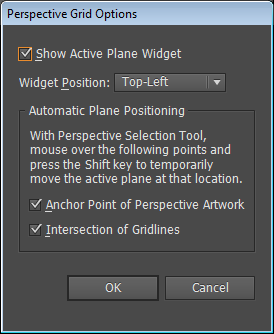
Automatic aeroplane positioning
The automatic plane positioning characteristic allows you to create objects by inferring the height or depth of the object. For example, to draw a cube, the height of the top face of the cube must exist known. With automatic plane positioning, perspective grid automatically adjusts the horizontal grid airplane to match the height of the meridian confront of the cube.



Before cartoon or placing objects, the object top can exist inferred from:
-
Other objects by going to i of the anchor points (getting the anchor characterization) and pressing Shift, which temporarily hides other planes.
-
Grid lines past going to the intersection bespeak and pressing the Shift key. Changing plane in this country brings that plane to the selected offset.
Once the object is fatigued or placed, the inference mode is reset and all planes are restored to normal visibility.
Using the automated plane positioning options, yous can select to move the active aeroplane temporarily when you mouse over the anchor point or gridline intersection signal past pressing the Shift cardinal.
The automatic plane positioning options are available in the Perspective Grid Options dialog box. To display this dialog box, double-click the Perspective Grid tool icon in the Tools panel.

Move aeroplane to match object
When you desire to describe or bring objects in perspective at the same depth or height as an existing object, select the existing object in perspective and click Object > Perspective > Move Plane to Match Object to bring the corresponding grid to the desired height or depth. You can at present draw or bring new objects in perspective.
Scale objects in perspective
Y'all can scale objects in perspective using the Perspective Selection tool. While scaling objects in perspective, the following rules apply:
-
Scaling is washed in the object'southward plane. When you calibration an object, the height or distance is scaled based on the object's plane and not the electric current or agile plane.
-
For multiple objects, scaling is done for objects that are on the same airplane. For example, if you select multiple objects on the right and left plane, then all the objects that are on the same airplane as the object whose bounding box is used for scaling, are scaled.
-
Objects that have been moved perpendicularly, are scaled on their respective airplane and non the electric current or active aeroplane.
Adding text and symbols in perspective
You cannot directly add text and symbols to a perspective plane, when the grid is visible. Nonetheless, you can bring text or symbols into perspective subsequently creating them in normal mode.
To bring text or symbols in perspective, do the following:
-
Select the existing text or symbol using the Perspective Selection Tool and drag information technology to the required position on the agile plane, while the grid is visible.
-
The Edit Text option is available in the Control panel and under the Object > Perspective menu. In add-on, y'all can edit text in isolation fashion or by double-clicking the text object.

Command Panel with Edit Text options A. Edit TextB. Edit PerspectiveC. Isolate Selected Object
The Edit Symbol option is besides bachelor in the Control panel and under the Object > Perspective menu. In addition, you can edit a symbol in isolation way or by double-clicking the object.
Depending on whether you are editing a symbol or text, the options in the Control panel change to Edit Symbol or Edit Text.
A symbol instance in perspective is the same every bit an expanded symbol case. You can edit a symbol definition simply equally y'all would edit the symbol definition of a flat symbol case. Nonetheless, a symbol definition cannot incorporate art types that are not supported in perspective such as raster (images), non-native art, envelope, legacy type, and gradient mesh.
Functionalities such as replacing a symbol, breaking link when expanding the a symbol instance, and reset transformation do not work on symbols in perspective.
As a workaround to replacing a symbol instance, you can Alt+drag (Windows) or Choice+drag (Mac OS) a symbol instance in perspective and get out it over the symbol in the Symbols panel. However, brand a re-create of the symbol before replacing the symbol instance because when you drag the symbol case, the previous symbol instance is permanently deleted from your document.
You tin edit or modify text in the aforementioned way as is washed in the normal style. For more than information, see Creating text.
Perspective Grid settings
You lot tin configure the Perspective Filigree settings using View > Perspective Grid. The options bachelor include:
Bear witness Rulers
This option shows the ruler division just along the truthful height line. The gridline every determines the ruler segmentation.
Snap to Filigree
This option allows snapping to gridlines while bringing in perspective, moving, scaling, and drawing in perspective.
Lock Filigree
This option restricts the filigree movement and other grid editing using the Perspective Grid tool. But the visibility and the plane position can be inverse.
Lock Station Point
When the Lock Station Point option is selected, moving ane vanishing point moves the other vanishing point in sync with the motility. If not checked, then the move is independent and the station indicate besides moves.
Source: https://helpx.adobe.com/illustrator/using/perspective-drawing.html
Belum ada Komentar untuk "How to Draw Grid Plane Illustrator"
Posting Komentar